【初心者の壁】html/cssを修正してもブラウザに反映されない問題

きっちり計算して、完璧にデザインしてからコーディングする、なんてことができれば良いですが、なかなか難しいですよね。
ある程度コーディングする→きちんと反映されているかチェック→やり直し→完成した!アップロードする→いざ使ってみるとやっぱなんか違うから修正する・・・ 。
つい数日前にblogを開設した僕も、例に漏れず日々修正・調整に追われています。もう少し腕が上がったら、テーマのVer2か、デザインそのものが全く違うテーマを1から作り直したいなと思っています。
作って直して作って直して・・・を繰り返して、頭の中もコードの中身もぐちゃぐちゃになりそうな時、何気にイラっとしてしまうのが、今回のお題「html/cssを修正、保存、アップロードまでちゃんとやっているはずなのに、なぜかブラウザがうんともすんとも言わない」問題です。
つい昨日のこと、文字の色を変更したはずなのに、ブラウザをリロードしても変化なし。これはいったいどういうことだろう!?という、全然プログラミングとは関係のない、初心者らしい壁に阻まれて1時間くらい立ち止まってしまいました。
もしかしたら同じような壁にぶつかっている人もいるのかなと思って、メモがてらに書いていきます。
ズバリ、キャッシュ
今回、僕が解決したのはこれでした。
なんで反映されたりされなかったり、結果がまちまちなのかはよくわかりませんが、インターネットを使用しているとたまる一時データ「キャッシュ」をクリアしたら、ちゃんと最新のcssが反映されました!
僕が使用しているブラウザはChromeですが、ほかのブラウザにもキャッシュ削除機能は付いているかと思います。ちなみにmac使用者です。
やり方
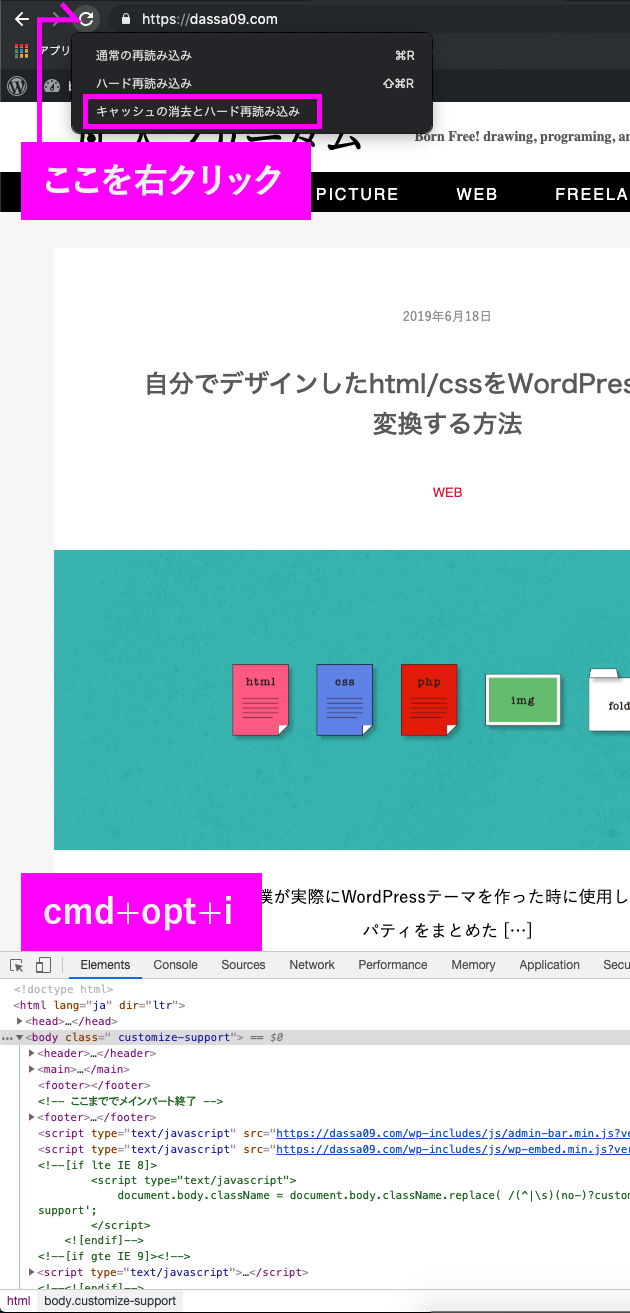
- ブラウザを立ち上げた状態で「cmd + option + i」(デベロッパーツールの立ち上げ)
- ブラウザ上部のリロードボタンを右クリック(もしくはctr + クリック)
- 「キャッシュの消去とハードの再読み込み」を選択

これだけです。
最初に「cmd + option + i」でデベロッパーツールというのを立ち上げておかないといけないのがミソです。
ちなみにですが、もしデベロッパーツールの存在を知らなかったよ!という方がいらっしゃったら、これから多用することになると思うので、ショートカットキーは覚えておいた方が良いです。というか、マストです。
これはwebサイトのソース(html/cssなど)を見れちゃう素晴らしいツールで、良いな〜と思ったサイトのソースを見て勉強したり、自分のコーディングがうまくデザインに反映されていない時にどこがまずいのか探したりするのに使います。
キャッシュじゃ解決しなかったこともある
ちなみに、webプログラミング学習を始めた頃によくやってしまっていた失敗があり、この時もブラウザに修正が反映されなくて困っていました。
原因は「同じ名前、違うファイルをいじっていた」です。
間抜けですね〜。
とりあえずhtmlを作ってみよう!となってデスクトップ上でコーディング→ブラウザに表示してチェック、ということをくり返していて、ある程度試作品ができたのでローカルサーバ上にデータをアップ、サーバ上のhtmlで作業を続行。同じindex.htmlという名前のファイルなので、どこかのタイミングでデスクトップ上のindex.htmlを開いてしまっていたようです。
その頃はまだキャッシュのこととかは頭になく、とにかく「なんで修正が反映されないんだ〜むきーっ」となって、しばらくして原因がわかった時は自分のバカさ加減にどっと疲れました。。。
ただ、webデザインやプログラミングはやることが多く、そのわりに文字ベースでデータや情報の見た目の差異がほとんどないため、煮詰まっている時こそ混乱しがち。
焦る気持ちもありますが、とにかく落ち着いて、整理整頓を心がけるのが重要だと思います。
コードの中身でも記述のルールの統一や、わかりやすく注釈を入れておく、idやclassの管理などなど。
デスクトップ画面でも開いているファイルやウィンドウの整理、フォルダのネーミングのルール付けなど。
どんな仕事でも当たり前ですが、勢いに任せるよりも少し回り道して整理整頓を心がけたほうが、結果として早く効率的に仕事が捗ります。
まとめ
実は簡単なことでも知らなければ大きな壁となって、やる気を削がれたりしますよね。初心者の頃は特にそういう危険がたくさんあると思います。
凡人が凡人なりの努力をして、凡人なりに自由に楽しく生きていくには「努力を継続すること」がとても大切かなと思っていますが、努力は根性で継続するのでも、「楽しすぎて努力と感じないことを見つけよう!!」ということでもなく、無理なく努力できる環境やシステムを整えることが重要じゃないかな、と思います。
なのでこれからも、凡人・僕が躓いたり苦労したりした「なんでもない壁」について、お恥ずかしくも書いていけたらなと思ってます。
それではまた〜。