ドットインストールのWordPress入門−MySQL問題に挑む
僕はhtml/css、Bootstrapの基礎をドットインストールと参考書で学んだのちに同サイトのWordPress入門講座に進もうとしたのですが、この時一つの問題がありました。もしかしたら同じ問題にぶつかった方もいるかもしれませんので、以下にメモしていきます。
超初心者・僕がドットインストールでWordPressを学ぶ際の壁
ドットインストールのWordPress入門講座はこちらですが、概要説明ののち、2回目の授業が「WordPressのインストール」で、その時点でターミナルでMySQLが立ち上がってます。
「えっと、どうやって立ち上げて立ち上げるの?」と思って「MySQL入門」を受講したのですが、こちらでは「vagrant@localhost mysql_lessons」という場所にいて、MySQLが稼働しているっぽいところからスタートします。
ローカル開発環境にMySQLをダウンロードするのか??それはどうやってやるのか??ターミナルでドットインストールと同じ画面に行くにはどうしたら良いのか??
なんと、僕のレベルでは受講のスタートラインに立つことすら難しかったのです。
とりあえずMySQLのサイトに行くも、英語だし、ダウンロードできるものがいっぱいあるしでよくわからない。おそらくこれと思うページでmacOS用の「macOS 10.14 (x86, 64-bit), DMG Archive」というものをダウンロードしました。もしかしたら今はファイル名が違うかもしれませんが、とにかくdmgファイルをダウンロードすれば良いと思います。
MySQLについてネットで調べると、windowsでのことや、Homebrewというアプリケーション経由でMySQLを導入する方法だったり、レンタルサーバで導入する方法だったりと、なかなかmac・仮想サーバで使う想定の参考サイトが見つからなかったので苦労しました。
もしかしたら、どんなやり方でやっても問題ないのかもしれませんが、初心者にとっては何が問題で何が問題でないのかもわからなかったので、とにかく苦心しながら、様々なサイトをつぎはぎで参考にしながら、なんとかドットインストールでのWordPress入門講座のスタートラインに立つことができました。
なので、今回のお話は
- ドットインストールでWordPress入門講座を受講するため
- ローカル開発環境を用意
- terminalでMySQLにアクセス
- 仮想サーバ上にWordPressをダウンロードして使い始める
ができる状態になることを目指します。
結果的に、ドットインストールを抜きにしても、上記を経ていつでもローカル開発環境でのweb制作・検証ができるようになったし、おそらく今後phpの勉強などでも役に立つ・・・はず。
ローカル開発環境を作る
え〜、ドットインストールの「ローカル開発環境の構築[macOS編](全14回)」を見てください(笑)
ターミナルを使い、言われた通りに用意された通りのコマンドを打ち込めば終わるので特に問題はないと思います。講座1回分も短いので、サクサクやってすぐに終わると思います。
今後、サーバを2つ以上作ることを考えた場合、講座6回目でのコマンドで、
- 2回目以降はMyVagrantフォルダ直下のフォルダ名を変えることを忘れない(ドットインストールで「mkdir MyCentOS」とした時の「MyCentOS」を別名で作る)
- Vagrantfileを作った際に指定するipアドレスを「192.168.33.10」以外にする(ドットインストールで「sed -i ” -e ‘s/# config.vm.network “private_network”, ip: “192.168.33.10“/config.vm.network “private_network”, ip: “192.168.33.10“/’ Vagrantfile」とした時の赤字の部分を別の数字に変える
ということは覚えておいた方が良いと思います。この2つの部分を変えていくことで、いくつも仮想サーバを立ち上げられます。
では、いよいよ問題のMySQLへ。
とりあえずMySQLをダウンロード
MySQLのダウンロードページは前述の通り、こちら。
ダウンロードしたdmgファイルをダブルクリック。開いたウィンドウのpkgファイルをダブルクリック。指示に従ってインストールしていきます。実はインストール先は特にきにすることなく、ハードディスクに標準インストールしてしまえばよかったみたいです。
ここから本題。ターミナルからmysqlにどうやってアクセスするの?
ドットインストールだと、開始直後からターミナルで[vagrant@localhost mysql_lessons]という場所?にいます。
[vagrant@localhost]は、前章でローカル開発環境を作った時に「vagrant ssh」コマンドでログインした状態ですね。そのあとの、「mysql_lessons」ってなんや。
———————————————————————
と、ここまで書きながら色々見直していて、突然理解できた簡単な事実・・・MySQL入門講座の初回と同じ状況を作るには
- ローカル開発環境を構築後、ftpクライアント(僕はCyberduck)で「/home/vagrant」というフォルダにアクセス
- その中に「mysql_lessons」というフォルダを新規作成
- terminalで「vagrant ssh」でサーバにログイン
- 「cd mysql_lessons」
でたどり着けました。。。
これって単にvagrant内に作ったフォルダに移動しただけの話だったのですね。。それすらわかっておりませんでした。 (聞き返したら、ドットインストールでもそんな感じの説明がありましたが、意味がわかってなかった・・・)
とにかくこれでWordPress入門講座がうけられるぞヒャッホウ!
———————————————————————
話は戻って、上記が理解できていなかった頃の僕は「mysql_lessons」ってなんや、でした。結果的にはこれはどうでもよかった。「vagrantにログインした状態でMySQLを起動する」ことが重要みたいですね。
やり方は色々調べた結果(イマイチ原理はわかってないけど)、以下のような感じで良いみたいです。。
- MySQLサーバを立ち上げる
- ターミナルで「vagrant ssh」でvagrantにログイン
- 「mysql -u root」コマンドで仮想マシン内からMySQLに接続
1に関しては、terminalでのやり方を教えてくれているサイトもあったのですが、なぜかうまくいかず、なおかつもっと楽チンなやり方がありました。
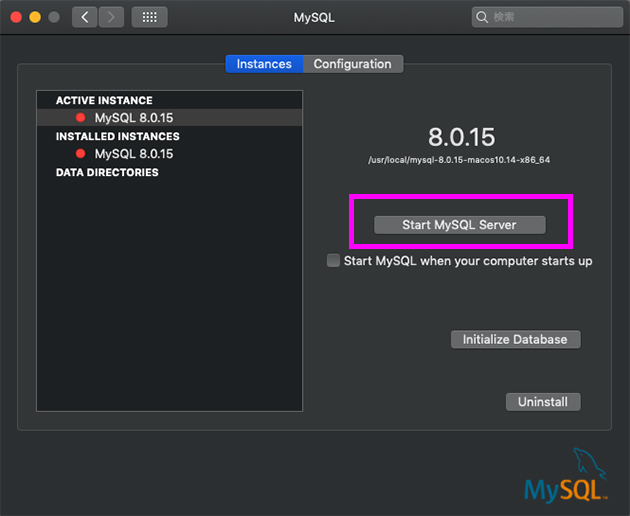
MySQLをPCにインストールすると、macの「システム環境設定」の一番下の方にMySQLのアイコンが追加されます。それをクリック。すると以下のような画面になるので、「Start MySQL Server」をクリックすればOKです。

これで左の枠の赤い丸が緑に変われば、起動してます。
またボタンの下の「Start MySQL when your computer starts up」にチェックすれば、PCを立ち上げた時に自動的にMySQLも起動するので楽チンです。僕は、なんとなくこの「起動していないと使えない」という感覚を覚えておきたいので、チェックはせずに毎回起動するという一手間を楽しんでました。
2、3はそのままです。たぶん何の問題もないはず。ターミナルの頭(現在地やユーザ名のところ)が[mysql>になっていればOKです。
この状態が、ドットインストールの「WordPress入門 #02 WordPressをインストールしよう」と同じ状態です。
WordPressをインストールする際の壁
やった!ドットインストールでWordPressを学べるところまできた!と思ったのもつかの間、受講してすぐに問題にぶつかりました。
「ダウンロードしてきたWordPressフォルダを、ローカル開発環境のwordpressフォルダにガコンと入れましょう」
・・・えーと、それどこ?それ何?それ何アプリのウィンドウが開いてるの??
これもよくわからなかったのですが、僕は以下にダウンロードしてきたWordPressフォルダをガコンとしました。(ちなみにWordPressのダウンロードはこちら)
Cyberduckでローカルサーバ(ドットインストール通り設定したなら192.168.33.10)に接続。「/var/www/html」フォルダの中にWordPressでダウンロードしてきたフォルダをアップロードすればOKです。
そのあとドットインストールでは「ローカル開発環境上のWordPressにアクセスしましょう」と言ってますが、アドレスが僕のやったのと違う(devなんちゃらってなんだろう??)ようなので少し迷いましたが、とにかくガコンとWordPressフォルダを入れた場所のパスを入力すれば良いわけですから「192.168.33.10/wordpress」とブラウザに入力すればWordPressの設定画面に行くはずです。
まとめ
いかがだったでしょうか。
ドットインストールはとてもわかりやすいし、サクサク進むので大変お世話になってます。他の講座で壁にぶつかったこともないので、今回のことは僕が何か教わっていたことを見落としているか、根本的に勘違いしているからだと思います。ドットインストール万歳。
だけど、もしかしたら同じようにひっかかってしまった人がいるかもしれないので、掲載しました。少しでも役立ったよという人がいれば、幸いです。