エディターをAtomからBracketsに変えてみた
プログラミングを始めた頃に、「エディターはAtomが良いよ」と誰かに言われたので、Atomを使ってきました。不満は特に、ありません。また、エディターの使い勝手が〜というほど何かができるわけではないので変えるつもりもなかったのですが、「Bracketsが良いよ」という記事を見かけて早速ミーハーに試してみました。いつもお世話になっているAdobe社製というのも興味を持った理由の一つでした。
正直、どんなエディターで始めても支障はないと思ってますが、多少Atomに慣れてから変えてみたら、案外使い心地に差がついたので、ご報告とメモまで。
また、あくまでデフォルトの状態 + 実際に使ったプラグインの範疇でのことなので、使いこなせたらまた違った感想を抱くのかもしれませんが。
それでは、主に気になった「違う部分」をご紹介していきます。
見た目
エディターってなんなの?普通のメモ帳にhtmlを書けば良いんじゃないの?レベルだった頃に、最初にエディターに興味を持った理由は見た目でした。
黒い画面に、色とりどりの文字が並ぶという、「The プログラマー」(というかなんかサイバー感というか・・・)な感じに惹かれて、ちょうど紹介されていたAtomをダウンロードしました。

この「色とりどり」はもちろん単なるおしゃれではなく、タグの種類とかプロパティなどによって色分けされているので、機能的でもあるのですが。
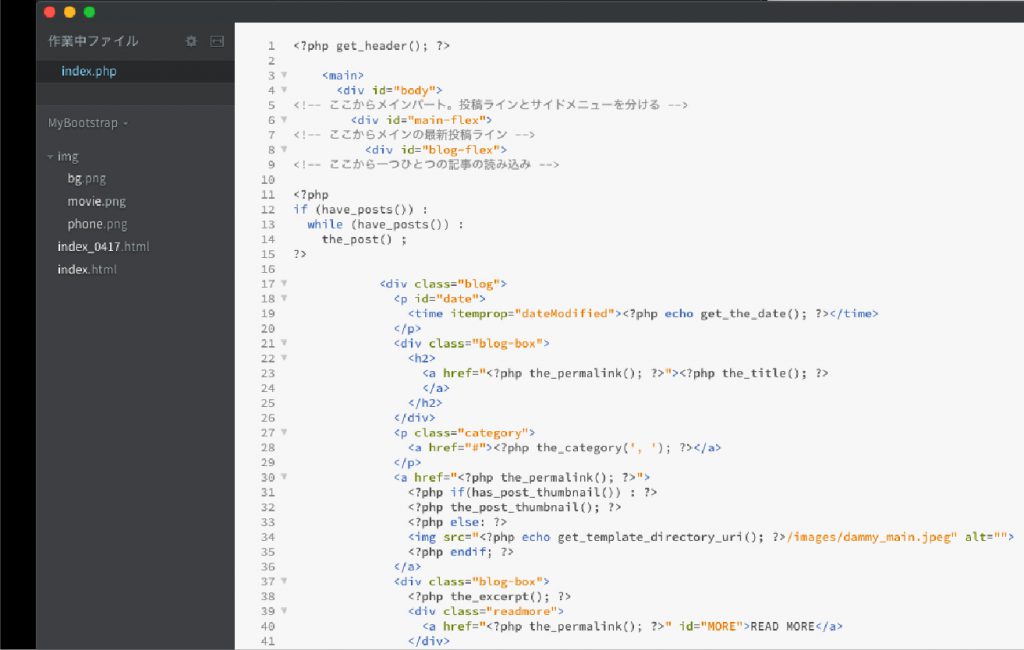
対するBracketsはこんな感じ。

同じように文字は色分けされていますし白背景は黒に変える方法もあるのでしょうが、全体的にAtomよりおしゃれというか、しゅっとした感じ。個人的にはサイバー感が足りない。何より色文字が映えない。
入力補助
実際エディターを使い始めて、一番助かっている最強の機能がこれ。
Atomの入力補助機能は強力で、使い始めた頃は便利すぎてタグを覚えなくなりそうだったので、入力補助を無視してわざわざ手打ちしてました。
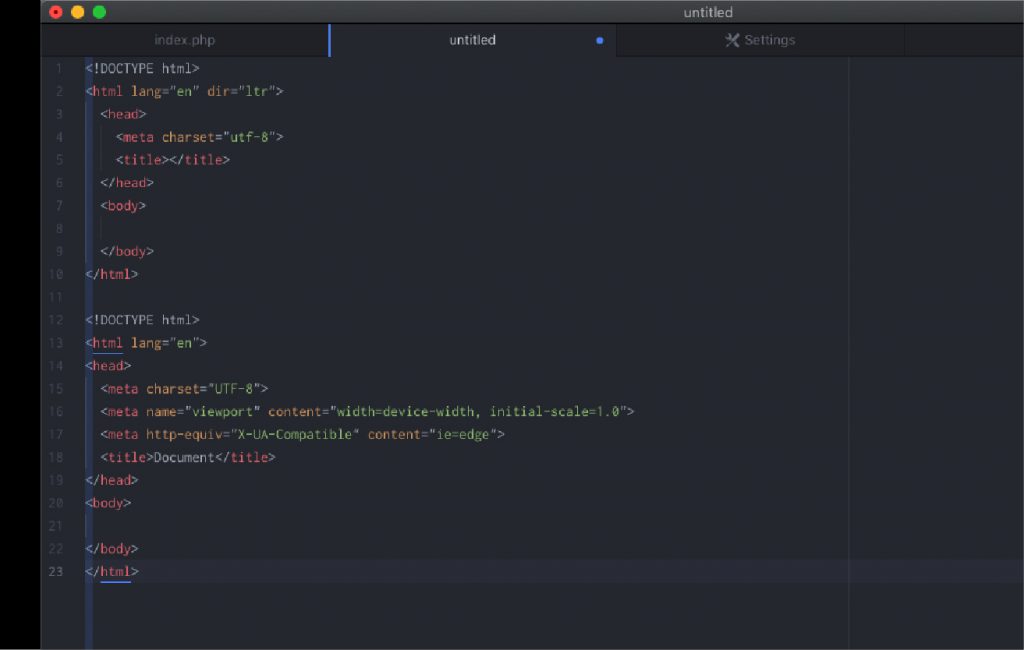
入力補助がどんなものかというと、例えば


こういう感じで、タグの一部を打ったら候補が出てくるやつです。スマホなどの予測変換機能ですね。
慣れもあるとは思いますが、正直Atomの方が使いやすい・・・。
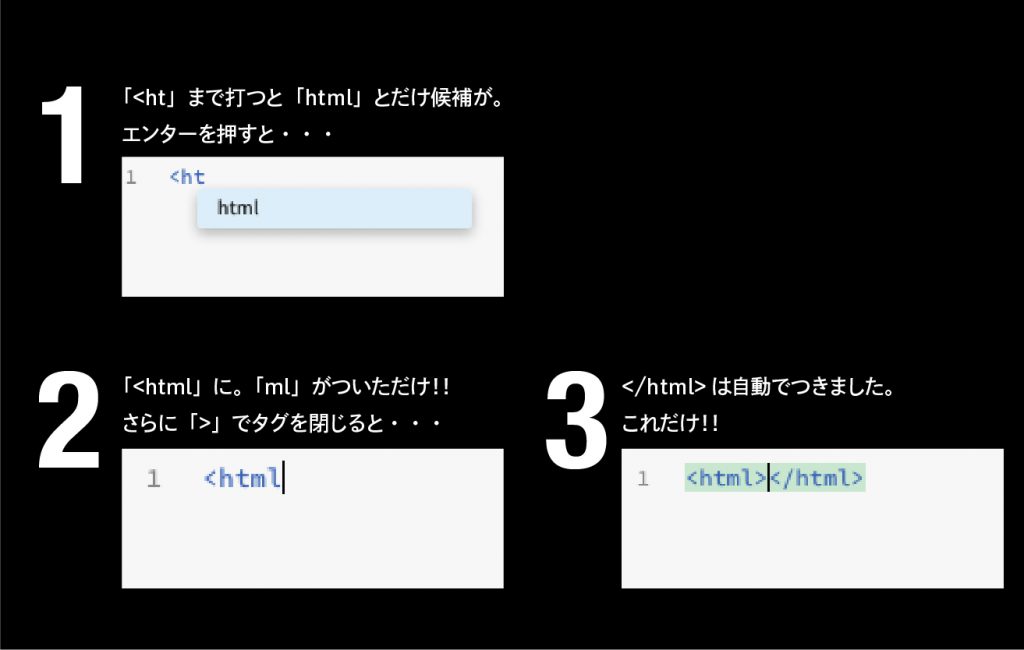
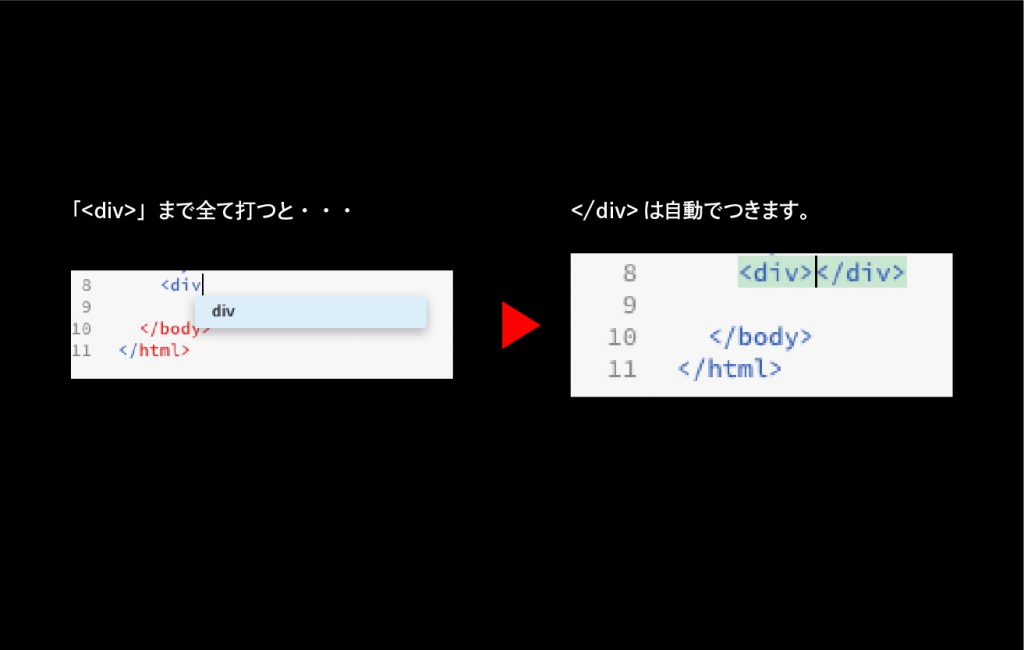
Bracketsは < から打たないと予測変換してくれないし、候補を選んだ後、自分で > も打ってタグを閉じて初めて、対となる </> も出てくる。つまりタグを単語単位で呼び出してくれているだけなんです。
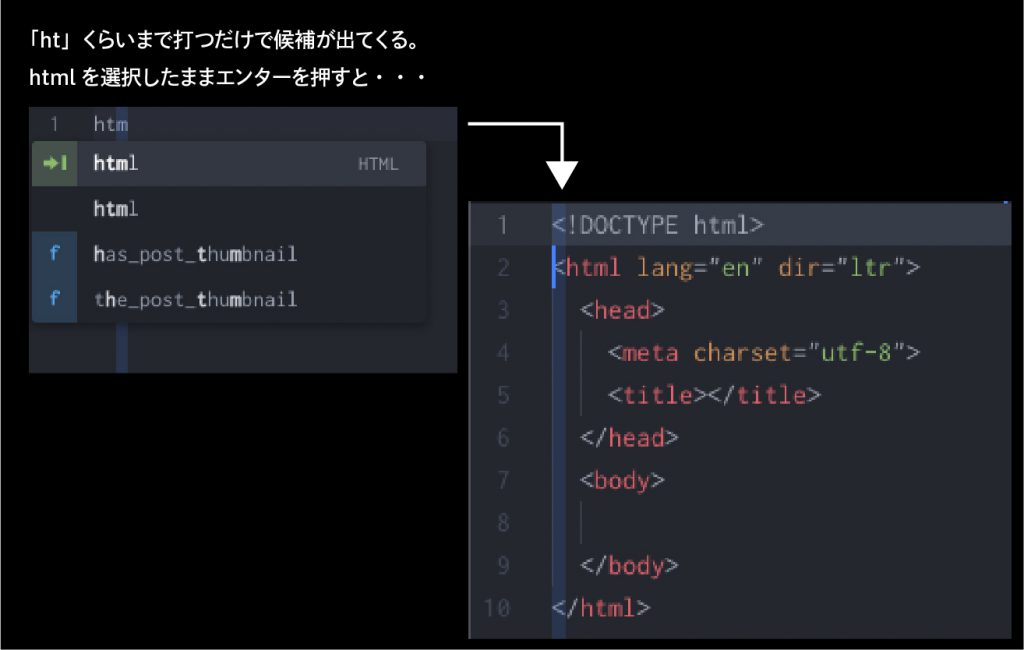
Atomの場合は入力候補を選んだら自動で<html></html>のように終わりのタグも自動入力される上、その間にカーソルが来るようになっているので、スラスラをコードを書いていけます。
というか、上記画像の通り<html>の場合のAtomでの予測変換はhead〜bodyまで自動で用意してくれるという超豪華なおもてなし。
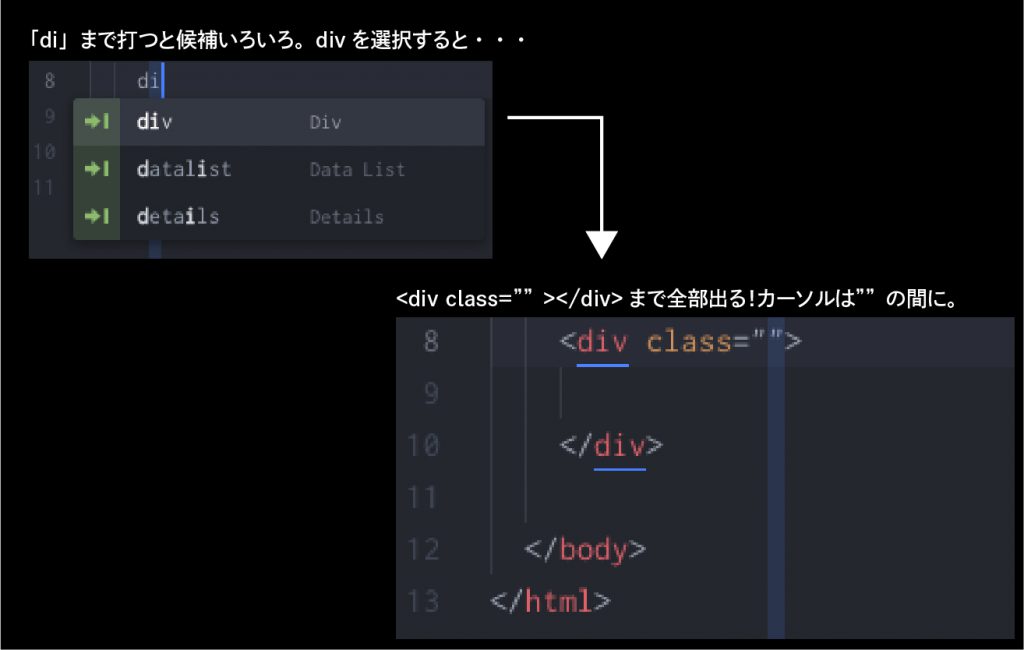
もう一つの比較がこちら。


この違い。。。
divは様々な要素を箱詰め/グルーピングして、classやidでcssに紐づける役割で多用するのですが、Atomだと「class=“”」も含めて勝手に記述されるので、楽チンです。Bracketsは、あまり入力候補から引き出す意味のないレベル。。。
この時点で「乗り換えるのやめよかなー」と思いました。
一応、emmetという入力補助のプラグインがどちらにもあるので、これをBracketsに入れてしまえば「<は記述しなくても予測変換できる」ところまでは行きますが、そこ止まり。
もっといろいろ設定をいじったら同じ程度のことはできるようになるかな?と思いつつも、ここに関してはAtom、圧勝。
画面分割の使い方
慣れるとどっちでも良いのかも?しれませんが、僕はhtmlとcssをいじる時に、両方画面に表示したい派です。ちゃちゃっと切り替えて使えば良いのでしょうけど、なんか面倒に感じます。
この点はAtomもBracketsも「画面分割して使える」ので、まずは安心です。


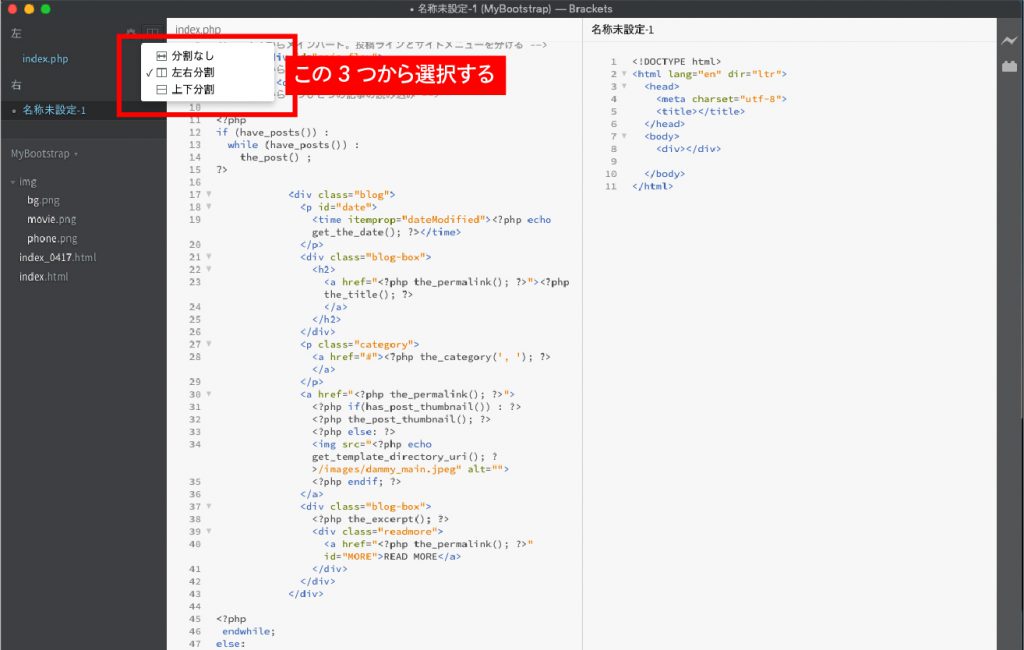
Bracketsは縦横のどちらかに分割するしかありませんが、大抵2分割で問題はないのでこの点は良いと思います。3つ以上のファイルを開いている時、画面左側の「左」「右」に割り振られた「開いているファイル一覧」から表示したいファイル名をクリックして切り替え表示していく形式です。
Atomはすべてタブ表示。僕はこちらの方が慣れていますが、開いているファイルが多くなると表示しづらくなっちゃうかもしれません。この画面分割機能に関しては好みで分かれるところかなと思いますが、最後に・・・

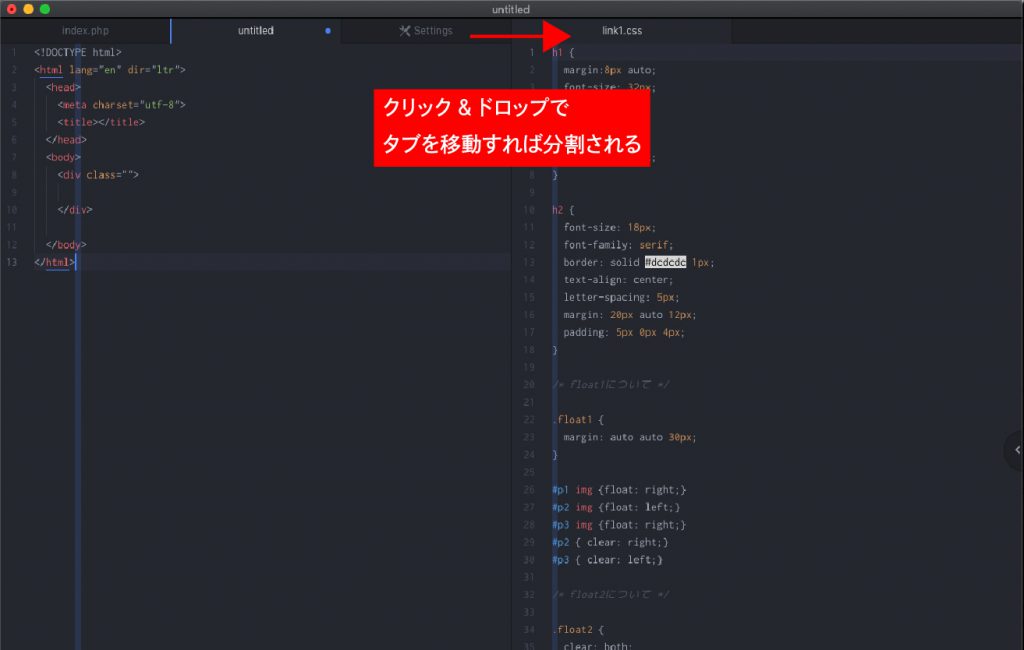
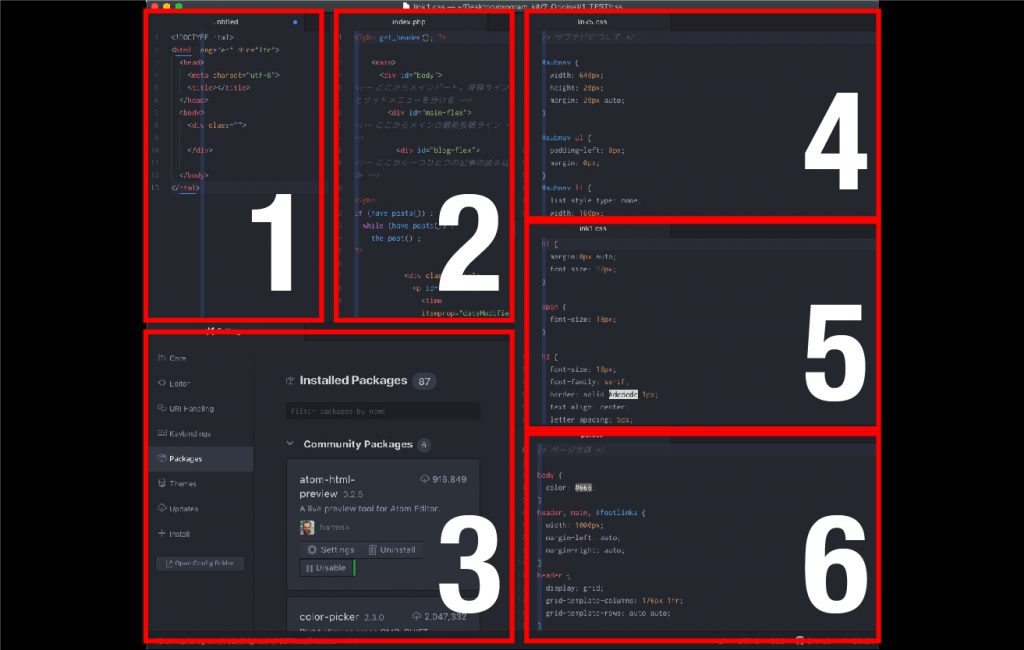
画面分割の自由度はだいぶ違いました。上の写真みたいに、ここまで画面分割するのは見づらいだけですが、自在にレイアウトして作業できるのは良い点ですね。タブをクリックアンドドロップで好きに分割できちゃいます。
よって、またも軍配はAtomに上がりました。
css編集機能
これは、たぶんデフォルトではBracketsの方だけの機能で、すごく良かったです。html/cssの中身が長文でややこしくなっていけばなっていくほど、重宝する機能です。
どんな機能かというと・・・

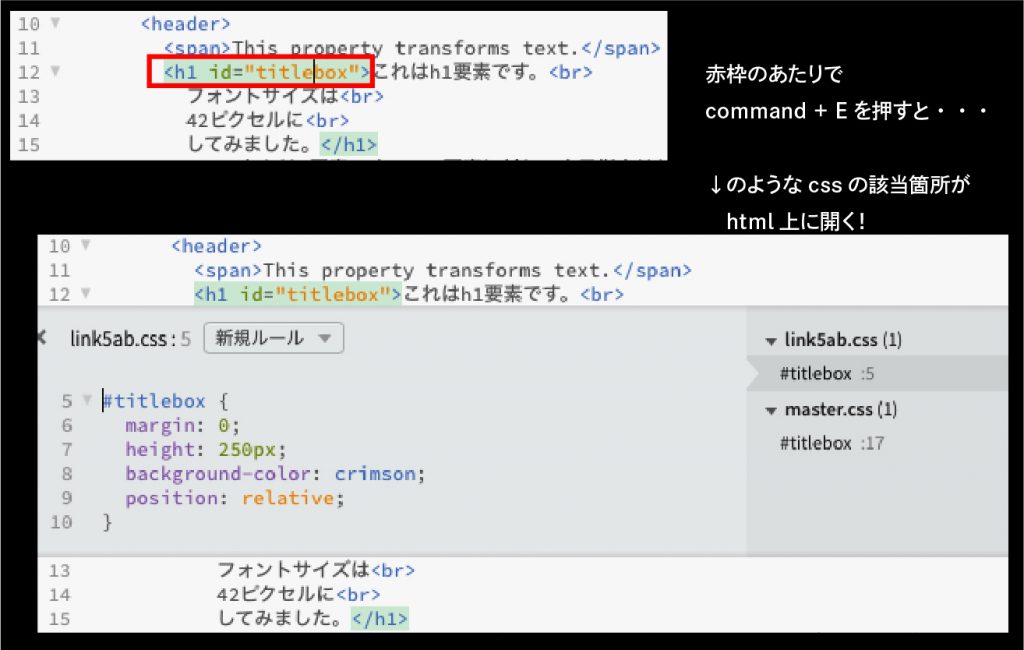
「command + E」で、html内のカーソル位置のコードに関係のあるcssの記述を表示してくれます。
わざわざcss文書を開き、該当箇所をスクロールして探し出したりしなくて良いんです!!
Webページを作っていると徐々に複雑になってclassやid管理もややこしくなっていくので、css中をスクロールしてみたり検索かけてみたりすることがとても多かったです。この機能があれば探し回る必要もなく、「便利だなー」と思いました。
似たようなプラグインを探せば、Atomでもできるようになるのかも??ですが、デフォルトでできちゃうので、この点はBracketsに一票。
command (+ shift) + Dの使い勝手
とても細かい話かもですが、こういうところが気持ち悪いと使いづらい・・・というお話。
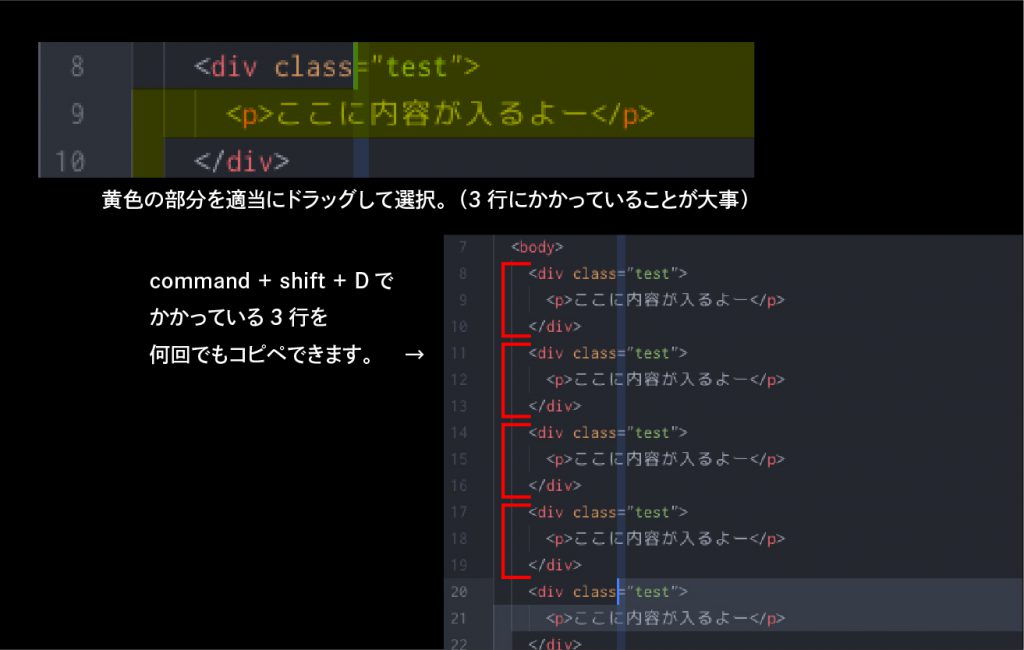
Command + shift + Dは、「選択している行をコピー&直後にペースト」するというショートカットです。Bracketsではcommand + Dですが、機能的には同じもの。
ただ、Atomは「行単位」でコピペをカウントするので、コピペしたい範囲の文章をドラッグ・反転する時、厳密じゃなくて大丈夫。

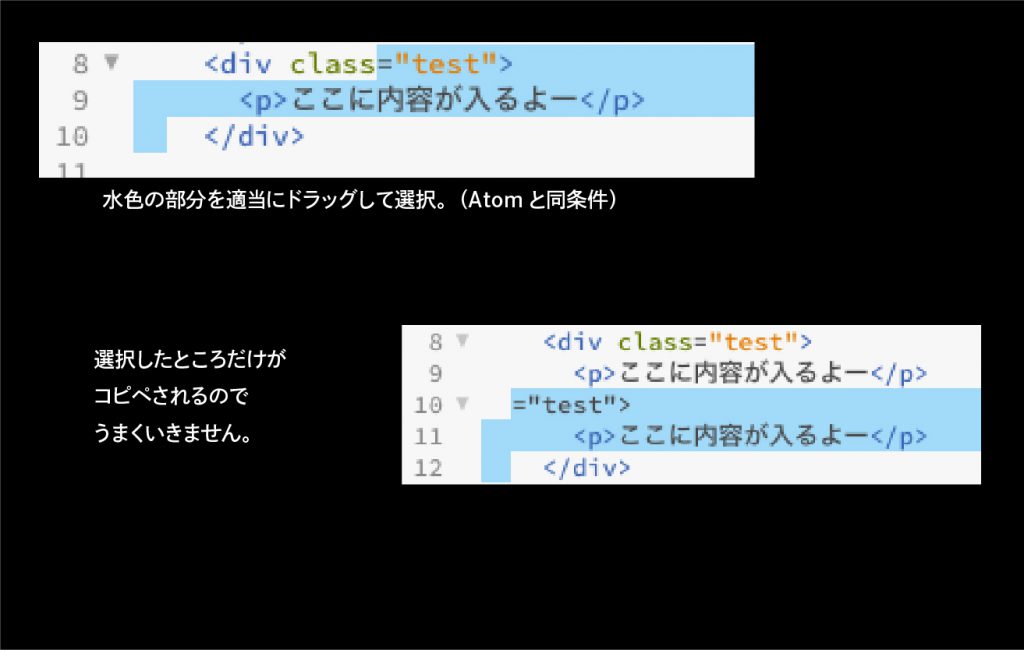
ところが、Bracketsでは正確にコピペ部分を選択しないとダメなので、Atomと同じ範囲を選択してcommand + Dをすると

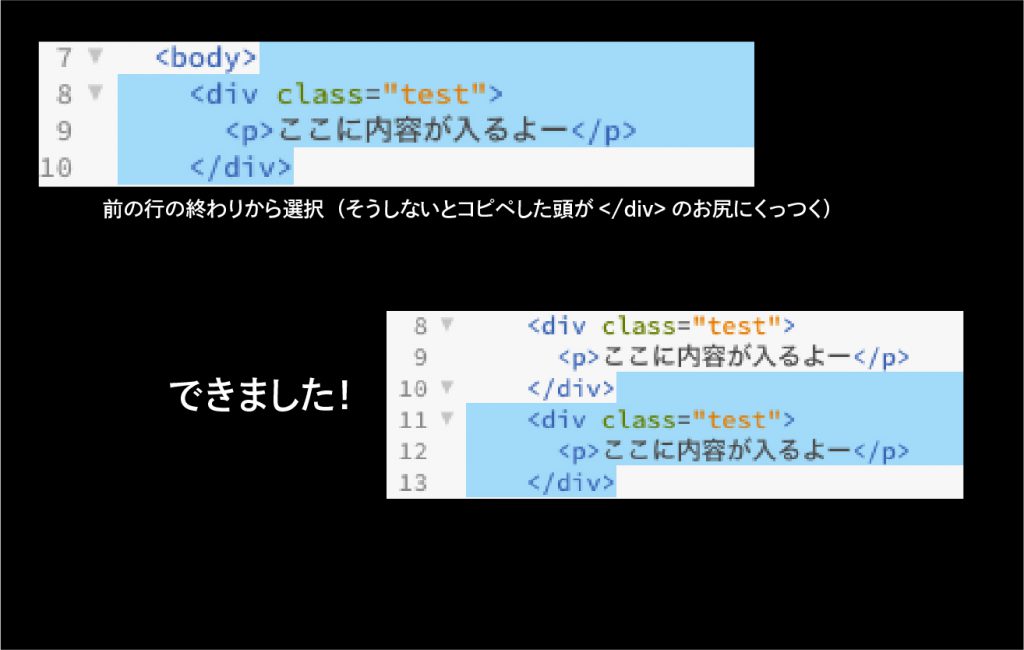
正確に選択してあげると・・・

この「正確に選択しないとやってあげないよ」感がBracketsはとっても面倒でした。Atomは非常に気の使える良い子だなぁと。。
ソースコードの並び
これはもう、使い慣れていないからなのだろうと思うのですが・・・Bracketsだと書いているうちにコードのインデントがバラバラというか、ガタガタになってきてしまって、困りました。
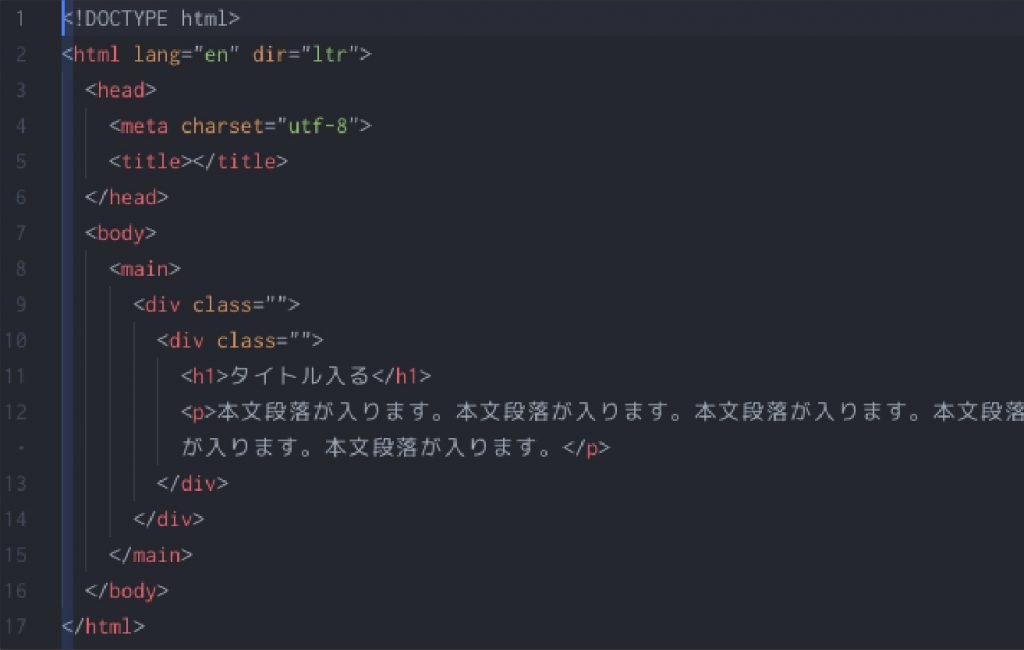
どちらのエディターも、例えば以下のような山なりになるように、自動で改行時にインデントがつきます。

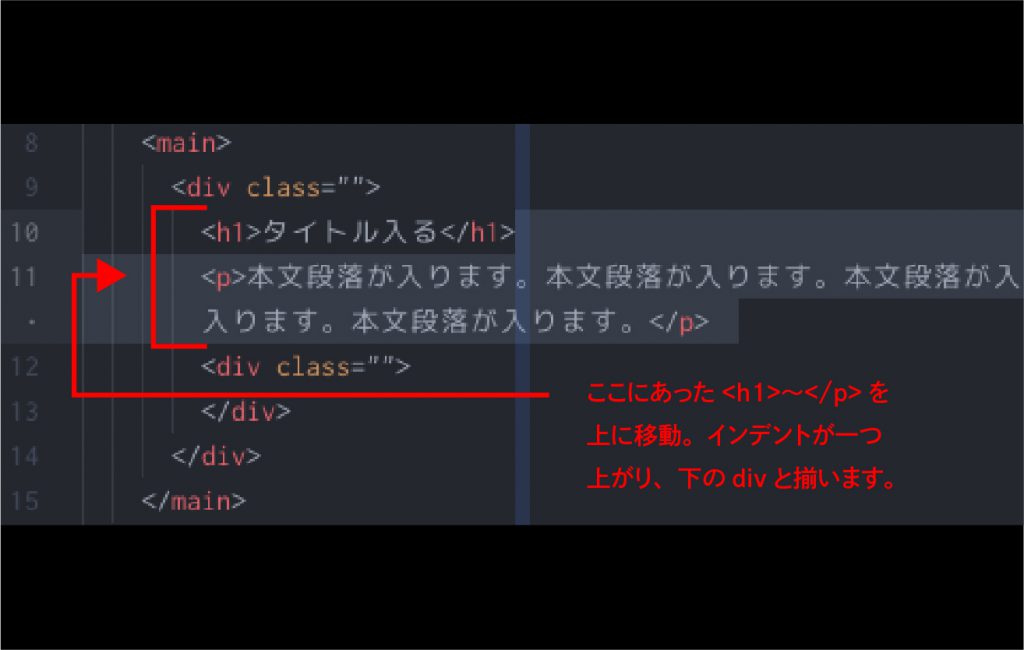
ただ、行単位で移動することがたまにあって「command + control + 矢印キー」で前後の行と位置を入れ替えることができるのですが、その結果が2ツールで違います。上図の状態から、<h1>〜</p>までを2つの<div>の間に移動すると・・・


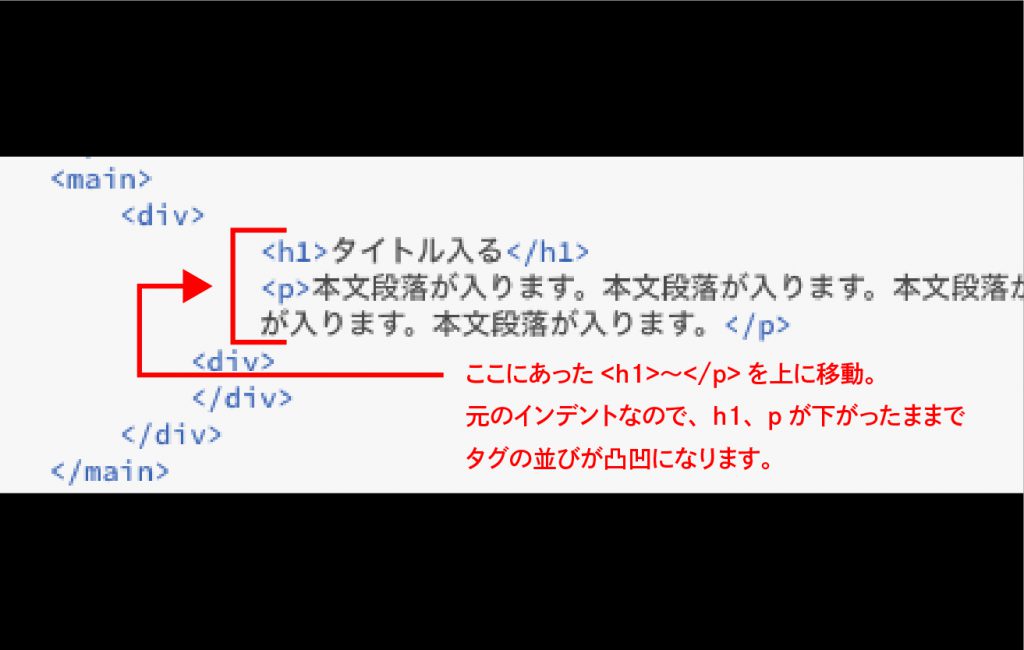
Atomの方は、行の位置が変わった際にコードの親子関係を見抜いてインデントの入り方も変更してくれてますが、Bracketsは移動前のインデントのまま。
こういうのがいろいろと起こると、徐々に記述が乱れて見にくくなってしまうので、やだなーと思いました。
まとめ
エディターを変えてみた結果、元のままがよかったかな?というのが今のところの感想です。Atomよかった。。
ただどちらのエディターにも言えますが、プラグインを入れることでいろいろ便利になったり痒いところに手が届いたりします。
プラグインの導入も楽チンだし、便利なプラグインの紹介ページもたくさん見つかりますので、まずは見た目で好きな方とか、やる気が出そうな方とかで使ってみる、程度で良いのかなと思いました。
・・・僕はたぶんAtomに戻します(笑