自分でデザインしたhtml/cssをWordPressテーマに変換する方法

前回、こちらで僕が実際にWordPressテーマを作った時に使用したタグやcssプロパティをまとめたわけですが、その程度の知識でもテーマ化できる程度のwebデザインは作成できます。
ただ、WordPressはブログを投稿したりカスタマイズしたりできる便利なシステムですから、せっかく作ったwebデザインもWordPressの投稿を受けて機能するようにしなければいけません。
どんな風に機能しているのか専門的に知っているわけではありませんが、おそらく、以下のように機能しているのだと思います。
WordPressに投稿する→(MySQLなど)データベースに情報が入力される→phpが機能して自分がデザインしたテーマ内の適切な箇所に反映される
htmlでデザインしていた時と違い、データベースの情報を参照してきてデザインの中に反映する、といった動的な要素が入ってくるため、今までより難易度があがってつまづく人も多いのではと思います。
MySQLは、インストールできたらほぼ放置で済むのですが(おそらくレンタルサーバ側にサービスとしてデータベースのインストールメニューがあると思います)、問題はphpです。これは全く知識0の状態でした。このphpが動的な部分の制御を担っているのですが。
そんな僕でも、さまざまなサイトや参考書を見ながら見よう見まねでphp部分を記述していたら、なんとかテーマとして作動しました。なんとなくの記述ルールみたいなものもわかりましたが、if文や簡単な数式も出てくるので、phpを勉強し始めるといよいよ理系的な難しい「the プログラミング」な感じになってくるのかなぁ、と今からドキドキしています。
とにかく、こんなにわかっていない僕でもなんとかWordPressテーマとして機能させて使えているので、今回の記事が何らかの参考になったという方がいらっしゃれば、幸いです。
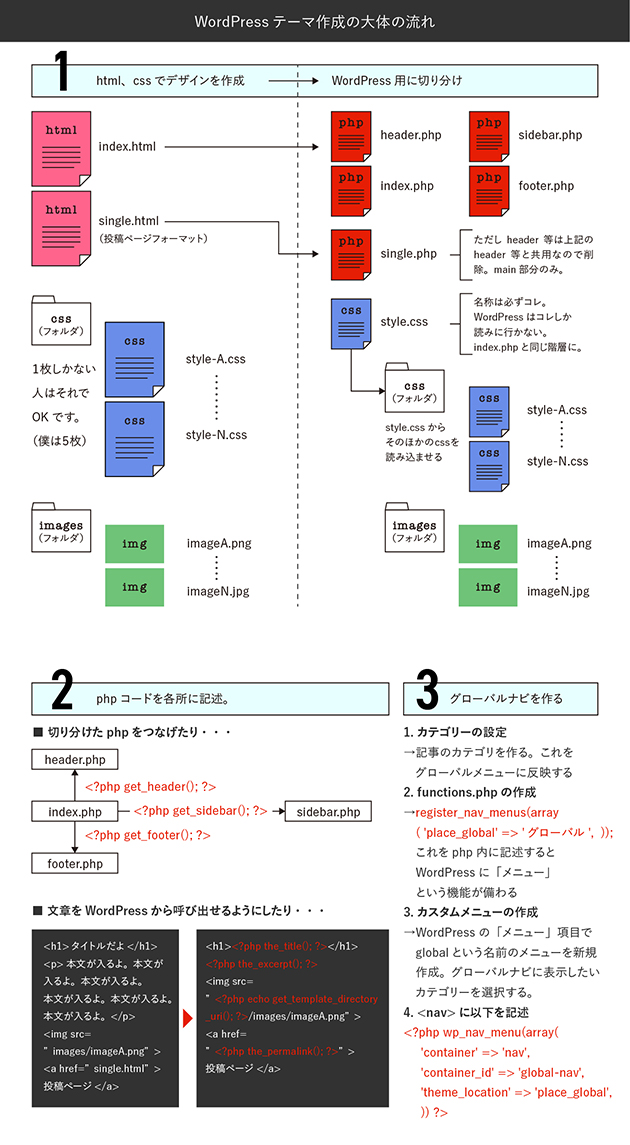
テーマ作成の大まかな流れ

WordPressには独自のルールが色々とあります。あるみたいです。列挙しだすとキリがないので、そのあたりはざっくりと無視して、とにかく僕が自作テーマを導入できるまでの流れを書いていきます。とにかく一回完成させてから、気になることをどんどん勉強していきましょう。(自戒)
最初にやるのは、htmlの切り分けです。
WordPressでブログやwebサイトを運営していくとなると、ホームページ、固定ページ(webサイトだとこっちがメイン?)、投稿ページなどを作るわけですが、たいていヘッダーやフッターはどのページでも共通デザインとかで、メインコンテンツ部分だけがコンテンツ内容によってデザインが変わりますよね。
だから、ヘッダーやフッターはそれぞれheader.php、footer.phpというファイルに切り分けて、index.php(ホーム画面)やsingle.php(個別投稿ページ)から読み込めるようにします。
index.phpやsingle.phpという名称はWordPressがそれぞれ「ホーム画面デザイン」「投稿ページデザイン」と認識して勝手に読み込むので、これらの名称はマストです。勝手に変な名前のファイルを作ってはいけません。
また、「index.html」ではなく「index.php」です。これ以降、htmlから切り分けたファイルは全て「.php」にしていきます。
htmlで作ったデザインを切り分ける
前提の共有
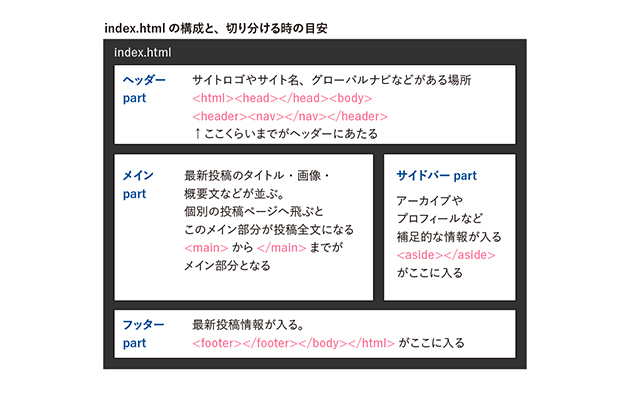
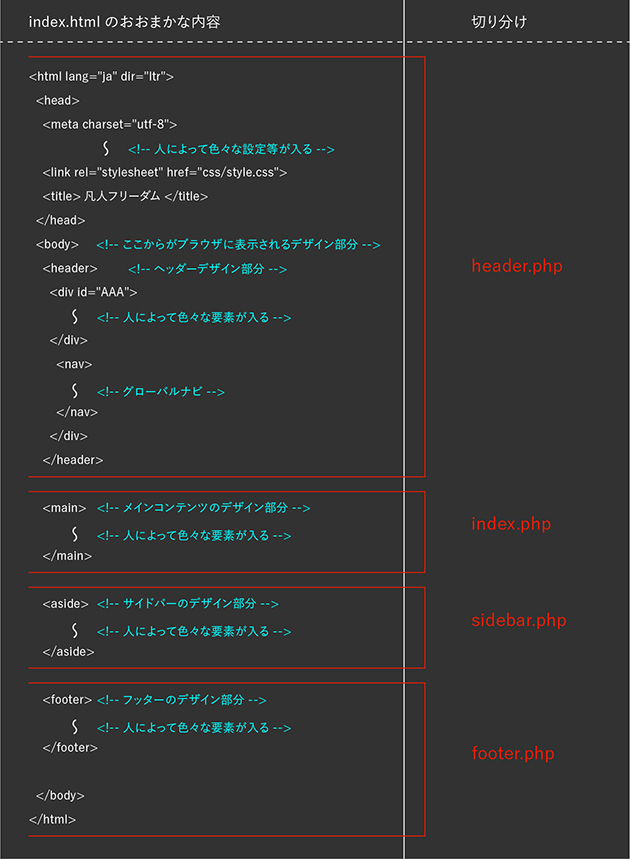
以降の説明の前提として、僕のwebデザインの構造を大まかに共有します。

以降、上記のような構成を前提で説明しますが、サイドバーがなくてメイン部分が2カラムではない方は、そこは無視してくださって構いません。それ以外は、大抵どんなサイトでもあるかな?と思いますが、たとえば当記事作成時点では、僕はフッターがありません。(一応footer.phpは作ってあって、</html>などはそこに入って機能しています)
index.htmlを(最大)4つに切り分ける
Index.htmlをheader.php、index.php、sidebar.php、footer.phpに4つに切り分けます。 Index.htmlを3つ複製して名前を変えるのが楽チンです。
そして、それぞれ以下を参考に不要な部分を削除してしまいましょう。

最初に気になったのは、タグは<body>〜</body>で始点と終点を記述しておかないと機能しない、というhtmlでの常識です。切り分けてしまうと<body>はheader.phpにあるし、</body>はおそらくfooter.phpに入ってくるので、機能するのかな?という心配。
結論としては、何も問題ありません。これから記述するphp文書によって、切り分けられた各phpは繋がっているものとして読み込まれます。
以降、各php文章に追加するテキストなどを紹介
動的部分をphp文章に書き換えていく
htmlのデザインをWordPressのテーマテンプレートに変換する時、大半の作業はこの書き換え作業かと思います。htmlを書いていた時は、例えばタイトルは<h1></h1>の間に入れたい文章をそのまま打ち込んでいましたよね。WordPressでは記事投稿画面でタイトルや本文を入れて投稿→それがindex.phpの<h1></h1>の間に記事ごとに自動で入力されるようにしなければいけません。
WordPressで記入→投稿→データベースに情報が入力される→適切なphpの指示コードで<h1>や<p>に各情報が入力される
↑こんな流れなので、基本的に<h1>や記事本文部分は全てphp文章に書き換えていくことになります。

上記は僕のテーマで使用している主なphpコードです。何か少しでも参考になれば幸いです。こういった項目を、以下のように書き換えていきます。
<h1>記事のタイトル</h1>
↓
<h1><? php the_title(); ?></h1>記事本文内容や画像・リンクのurl
↓
<?php the_excerpt(); ?>
<img src=“<?php echo get_template_directory_uri(); ?>/images/AAA.jpg”>
<a href=“<?php the_permalink(); ?>”>
<?php the_title(); ?></a>
こうすることで、投稿された情報をそれぞれ読み込んで反映してくれます。
僕の脳みそではこれらのコードを暗記するのはまったくできなさそうですが、ほとんどのコードの機能はわかりやすいので、元のhtml内の要素で、各投稿の内容を反映したい箇所はこれらのコード(無いものもネット検索してみれば大抵出てくるかと)を貼り付ければOKです。
ただ、ちょっと難しいのがifやwhileが必要なコード。長くなるので上記コード一覧に入れてませんが、変数など数式を組み込むようなものもあったり、phpは動的な分、奥が深くて複雑です。
紙デザインとは違ってインタラクティブなwebコンテンツならではの面白そうなことは、phpを学ぶことで本当に色々なことができそうです。
※ちなみにphp文書にエラーがあるままに実際にサイトに反映するとウェブページ自体が表示されなくなります。デザインの一部が崩れる、とかではなく全部表示されなくなるのでちょっと慌てますが、記述したphp文を塊でコメントアウトするなどして、どこでエラーが起きているのか探りましょう。
そのほか、様々な設定
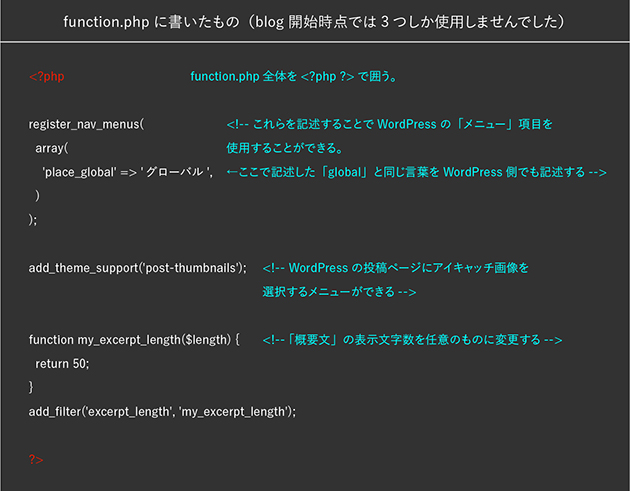
function.phpの作成
WordPressには様々な編集機能・メニューがありますが、デフォルトのメニュー以外はfunction.phpに記述することで機能実装できます。

僕のfunction.phpは上記の通り。 <?phpと?>の間に様々なコードを記述することで、WordPressの機能が充実していきます。色々あると思うので、調べてみる価値ありです。僕もこれから頑張ります。
僕のわかる限りのことは図の中に注釈してありますので、ご確認ください。
WordPress側での設定
グローバルナビはWordPressの「外観 > メニュー」で新規メニューを作成。メニュー項目として追加したものが、グローバルナビの項目として<?php wp_nav_menu〜?>を記述した部分に表示されます。
function.phpの「array’#’」の#部分を<?php wp_nav_menu〜?>の「’theme_location’ => ‘#’」と合わせます。
またfunction.phpの「array’#’ => ‘A’」のAが、WordPressの「外観 > メニュー > 位置の管理」に項目として現れますので、メニューとtheme_locationを紐付けてください。
「array’#’ => ‘A’」部分は複数記述することでメニューを複数設置できます。2つ以上ナビゲーションを設置する人は、function.phpで増やしてWordPressで新しいメニューを作って活用してみてください。
H3)いよいよテーマをWordPressにインストール
これでほぼ終わりですが、忘れずに「screenshot.png」を作成してindex.phpと同じ階層に入れておいてください。これはWordPressの「外観」にインストール済みのテーマが表示されるときのサムネイルになります。
全ての文書やデータの準備ができましたら、いよいよインストールです。
たぶんWordPressはサーバの「www」に「wp」というフォルダで入っています。「wp > wp-content > themes」フォルダの中に、自作テーマフォルダを丸ごと入れてください。
WordPress側で「外観 > テーマ」に自作テーマが表示されていたら成功です。有効化して使用してください。
まとめ
以上で、僕がテーマを実装するためにやったことの大体をご紹介しました。
「これだけ読めば必ず実装できる!」というものではありませんし、僕自身がまだまだ未熟ゆえ間違っていることもあるかもしれませんが、とにかく前回の『僕がWordPressテーマ自作で使用した全タグ等コードまとめ』と併せて、たったの2記事におよその流れを書けてしまう程度のこと。およその作成の流れもわかるかと思いますし、およその必要知識量も推し量れると思います。
この記事を読んだ方にとって少しでもお役に立てたら、幸いです。